専門的な知識がなくても、お店やビジネスページ、ブログページなどを簡単にそしてとても綺麗でカッコイイWebページを作成できるWix。
ですが、その一方で困った問題も多いのがWixです。
ページの読み込み速度が遅くなってしまい易いのもその一つ。
また、WixはSEOに弱いと良く耳にしますが、本当にそうなのでしょうか?
これは、半分正解で半分嘘です!
現在では、モバイルサイトの読み込み速度もSEO評価の対象となりこの指標がSEOにも影響してるかもしれないということ。
Wixでもタイトルやディスクリプション、メタタグなどもしっかり設定することができます。
WixのSEOツールを使えば設定手順を誘導してくれるので簡単です。
また、自由度も高いのでSEOを意識したレイアウトデザインもやろうと思えば可能です。
という訳で、今回は明らかに不利になり易い(改善し易い)このページ読み込み速度に的を絞って対処法を解説いたします。
Wixは初心者でも簡単自由にカッコイイサイトをつくれてしまう
実は自分自身も仕事用(事業用)で2つのWixサイトを運営しております。
これらの持つページの殆どは、意図した検索ワードでの上位表示を実現しています。
自分も起業した頃はWebの専門的な知識が全く殆どゼロの状態からでした。
因みに、今に至るまでは…↓
BINDで外部業者に制作してもらい→教えてもらいながらBINDで挑戦→Wixに移転→Wixで2サイト運営→WordPressでアフィサイト運営(現在)
と、こんな感じで何故Wixを使って運営を続けているかというと、当時の自分でもWixならできそうだと思ったから。
Wixは素人でも簡単にデザイン性と自由度の高いサイト制作ができるのがメリットです。
細かなことを気にしなくてもテンプレートを使えば簡単に作れてしまう。
そしてそのテンプレート全てがデザインに優れていて綺麗でカッコイイのです。(まるで絵画や芸術品のような)

しかし、ここがWixの落とし穴でもあるのです!
何故、こんなにもデザインが優れているのか?
それは、写真やビデオ、フォントやパーツなど全てがデザイン性重視で作られているからです。
当然Webページの目的は、何かを伝えたかったり、ビジネスを広げたかったり、記事を読んでもらいたかったりと、そのページに何が書かれているかやどんなコンテンツが存在するのかを見てる側に明確にしなくてはなりません。
その為には、内部リンクを充実させたり読み込み速度を速くしたりと利便性が重要になります。
Wixのテンプレートは見た目のデザイン性を重視するあまり、これら利便性に欠けてしまうのです。
また、初心者でも自由度が高いというのも問題です。
それでなくても重たいテンプレートに更に重たいコンテンツを初心者はブチ込み気味なのです。
では、カッコイイテンプレートは使ってはいけないのか?具体的にどのようにすれば良いのかを以下で解説していきます。
Wixページ読み込み速度を計測してみよう
具体的な対策を行っていく前に、Googleが提供している『PageSpeed Insights』であなたの改善したいと思っているページが実際にどのくらいページ読み込みに時間がかかっているのかチェックしてみましょう!
↓目的のURLをコピペして分析ボタンをクリックするだけです。

しばらく待つと、モバイルページとデスクトップページをそれぞれ測定し点数など指標で表示してくれます。
WordPressで作成している『フェネッコラボ』ではこんな感じ。

基本的には現在のSEOに関わるモバイルページで判断しましょう。
デバイスなどの性質上、デスクトップページの方が、モバイルページはよりも高得点になる傾向にあります。
多少凝ったページ構成になっている場合、Wixサイトは赤点付近になっていることもあります。自分のWixサイトも当初は0~10点のページが結構ありました。
↓現在のWixサイトのトップページでこのくらいです。トップページは比較的コンテンツも多くどうしても重くなってしまいます。

前提として、Wixで作成するサイトは、海外のWixの運用しているサーバーを利用しなければならないので、どうしてもページ読み込みまでの時間がかかってしまいます。。
この事などが原因で、よくWixはSEOに弱いなどと言われてしまうのかもしれませんね。
ここ数年ではWix Turboも実装されてかなり改善したようです。まだ高速とまではいかないようですが、今後も徐々に良くなっていくのではないでしょうか。
更にしっかり対策を行いたい方は、表示された指標をを照らし合わせ改善してみましょう。
簡易的なチェックならば『SEOチェキ!』やWixの提供している『Wix Turbo』の計測機能も使えます。
画像ファイルのサイズを圧縮する

画像のファイルサイズは挿入部分に合わせたサイズに圧縮されていますか?
1つのページ内には大抵、複数の画像が挿入されていますが、特にデータ量の大きい画像を的確に圧縮(サイズ変更も)することによりページを開く際にかかる読み込み時間を短くすることができます。
Webページは殆どの場合、流し読みとなるので超高画質にする必要はありません。
Wixでは初めからたくさんの無料素材が用意されています。
しかもそれらはとても高画質でファイルサイズの大きい素材です。(画像横幅3000~6000以上)
Wixではファイルサイズの大きな素材はサイト表示される時に的確なサイズへ自動圧縮されるとなっているので、わざわざ手作業で画像を圧縮してこなかった人も多いのではないでしょうか。
この自動圧縮は実際にされているのかも定かではなく、ツールを使って確認してみても特に変わっている様子はありませんでした。恐らく実際に圧縮されていたとしてもそれでもまだサイズが大きいことには変わりないということです。
現在、自分の場合はWixのライブラリにアップロードする前に画像のサイズ変更と圧縮を必ず行っています。
実際に始めた当初は面倒なのでこれらの処理を後回しにしていました。
当然、このことでページ読み込み速度に影響を起こしてしまい、とても重たいサイトになっていました。
その後の対策として画像のファイルサイズを小さくしたことにより、ページ読み込み速度は劇的に改善されました。
自分が圧縮作業を行う際に実際に使っているツールと方法を紹介します。
『Squoosh』Google推奨の画像圧縮ツール

『Squoosh』こちらはGoogleが開発した、画像データなどのサイズ変更と画像圧縮に特化したWeb上で利用できるツールアプリです。
Web制作者をターゲットに作られているのでとても効率の良い圧縮を行えます。
ChromeやSafariなどのブラウザー上で利用できるのでインストールや起動の手間もかからず思い立った時にすぐに使えるのもポイント。
圧縮したい画像ファイルをSpuooshの画面にドラッグ&ドロップするだけで、予めプリセットされている圧縮設定で読み込まれます。
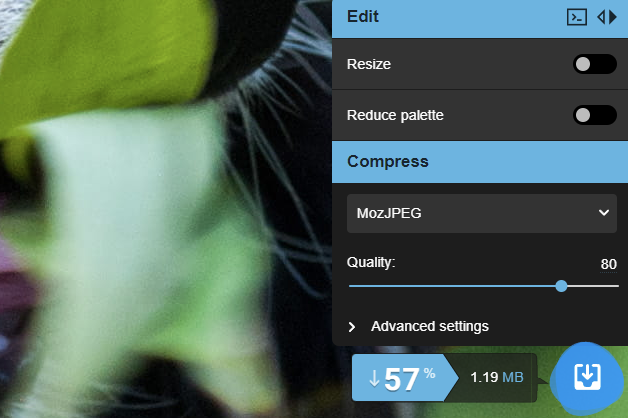
圧縮具合は好きなように調整できますが、通常は圧縮Qualityを70~80の中で決めると良いかと思います。

これだけでも半分~1/3程度までファイルサイズを小さくすることができます。
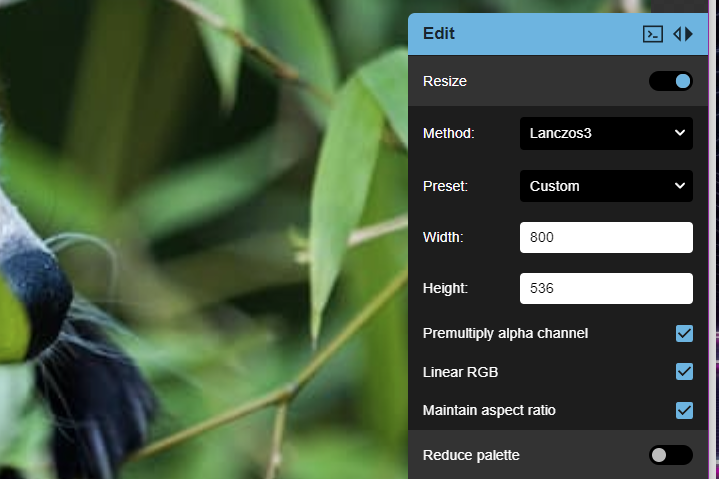
画像縦横サイズを変更する機能も備わっていて、Resizeボタンをオンにして好きなサイズを数値で入力するだけで画像サイズを変更できファイルサイズも更に小さくできます。
wix画像素材は画像サイズもとても大きいためここで必ず的確に処理しておきましょう。

ざっくりのリサイズの目安としては、Wix素材の平均横幅が4000~5000なのに対し、トップ画や背景で横幅1000~2000、挿絵などで横幅600~800、アイコンなどで横幅200~400程度にするのが良いと思います。
これではどうしても見栄えが損なわれてしまうという時には、慎重に最小限で調整しましょう。
数MBあったファイルサイズが数十KBまでに小さくなっているかと思います。↓

ここでは、98%もファイルサイズを減量できました。

画像サイズ、圧縮率を決めたらあとはダウンロードボタンを押すだけで保存できます。
慣れてしまえばこれだけの作業を数十秒でできてしまいます。
ダウンロードしたら再度画像を読み込むだけで次の画像の処理を始められます。
Wix素材の圧縮の方法
通常Wix素材はライブラリー内で閲覧、使用ができます。
これをSpuooshで編集するためには一度画像ファイルをダウンロードしなければなりません。
Wix素材は現在ダウンロードも編集もできなくなってしまっているみたいなので、一度公開したページから個々に画像をダウンロードするしかないようですね。
Unsplashも同様でダウンロードは難しいようです。
Wix素材は無料で高品質な素材が豊富に用意されていて便利なのですが、この点が不便ですね。
またモデルが海外の人が多いのでこの点も使いにくいです。
自分は素材が必要な時は、『写真AC』や『イラストAC』をよく利用しています。
国内の商用利用もでき、とてもナチュラルな素材が多いため扱いやすいのでオススメです。
使用フォントを見直す

Wixではシステムフォントの他に豊富なWebフォント(カスタムフォント)が用意されています。
いろんなお洒落な書体が選べるのは良いのですが、これもまたページ読み込み速度に影響してきます。
システムフォントとWebフォント違いを理解して上手に使い分けて構成していきましょう。
システムフォントとは?
パソコンや、スマートフォンに予めインストールされているフォントのことです。
游ゴシック,游明朝,ヒラギノ,メイリオ,Arialなどです。
とても事務的な印象のフォントですが、もともとインストールされているので表示速度が非常に速いのが特徴です。
Winには入っていてMacにはなかったり、Macには入っていてWinにはなかったりということもあるのでこの辺りは注意も必要。
どちらかにしか入っていないフォントを使用する場合に、代替フォントで表示されてしまう(デザインが崩れる可能性も)点はデメリットかもしれません。
自分は日本語はメイリオ、アルファベットではArialを使うことが多いです。
Webフォントとは?
デバイスには予めインストールされておらず、表示する時にフォントファイルをダウンロードするフォント形式です。
その都度ファイルをダウンロードするので読み込みから表示までには時間がかかります。
ページで使用していない文字もすべてセットでダウンロードされるので、一部分でしか使わないフォントでも結構な負担なのです。
しかし、Webフォントにはメリットもたくさんあります。
単にカッコよかったり、かわいいデザインが豊富に用意されています。
また、どのWebフォントも都度サーバーから読み込むのでデバイス間で統一して表示することができます。
どのデバイス間でも意図したデザインを保つということは結構大事なんです。
アプリや埋め込み型のブロックパーツを見直す
新着記事を表示させるブログアプリやGoogleマップ、YouTube、Instagram、Facebook、TwitterなどのSNSの埋め込みブロックパーツは外部サーバーを介して表示させるためページ読み込み速度が遅くなる原因にもなります。
心当たりのある人は、使用頻度や配置場所を見直す必要があるかもしれません。
あまり必要性のないSNSの埋め込みは思い切って削除してしまうのも良いかもしれません。サイトとの関係性が低い場合には消してしまった方が結果的に読み込み速度も速くなりユーザビリティを向上することができます。
それでも配置する場合には配置場所に気を付ければいくらか改善ができます。
ポイントは、上部への埋め込みを避け、できるだけページ下部へ配置すること。
基本的にページ読み込みの際にはページ上部から順番に表示されていきます。
仮にページ上部の要素を重たくしてしまうと、ページが表示され始めるまでしばらく待つことになってしまいます。
この間、画面にはほとんど何も表示されていません。
ページの表示までに数十秒以上待たされる経験は、誰もが一度は体験したことがあるかもしれません。
こうなってしまうと訪問者は、どんなに良いWebページでもすぐにあなたのページからは離脱してしまいます。
軽い要素を上に、重たい要素を下の方へ持ってくることにより、読み込み速度とユーザビリティーを向上させられます。
また、『PageSpeed Insights』の指標に【Cumulative Layout Shift】という項目があります。
これは、意図したレイアウトが正しく表示されているか、ページの読み込み中にどれくらいコンテンツのレイアウトが移動したかを示しています。
Wixでは上部に重たい要素を埋め込むことにより、以下に配置した軽い要素が先に表示され大きく移動してしまうことがあるようです。
外部アプリの埋め込みなど、これらの要素はコンテンツを充実させるためにとても手軽なので、ついつい使い過ぎてしまう傾向にありますが、配置する際にはよく考慮した上で利用するようにしましょう。
Wixサイトにアドセンスは不向き?
Wixで作ったビジネスサイトページをAdSense(アドセンス)で収益化したい、ブログサイトをWixで運営したいと考えている方も多いことでしょう。
しかし、このAdSenseはページ読み込み速度を遅くしてしまう原因にもなってきます。
通常WordPressであればこれも許容範囲内なのですが、海外サーバーを介しているWixではかなりの重荷になってきます。
実際自分もWixサイトにアドセンスを突っ込んでいた時がありますが、そもそもGoogleサーチコンソールのカバレッジの警告に引っかかってしまったのでアドセンスは排除しました。
もともとビジネスサイトで、ブログの収益化が目的ではなかったのでこのような場合は利用しない方が良いかもですね。
どうしてもWixでアフィリエイトブログを運営したいという人は、この記事などを参考にしてできるだけページ読み込み速度を考慮したデザインにしてみましょう。
ブログサイトにはやはりWordPressが適している
WixとWordPressのどちらも利用してきた者から言わせると、やはりアフィリエイトブログなどにはWordPressが向いているかと思います。
ブログの執筆や管理画面はどちらも使いやすく良いのですし、ストレスなく閲覧し易いことや、アフィリエイト用のプラグインの充実しているという点でもWordPressに軍配が上がります。
因みに、自分はWordPressサイトには【ロリポップ!】レンタルサーバーを使っています。プランはハイスピードプラン。爆速です!w
このロリポップ!に内蔵される、『WordPress簡単インストール』機能を使えばあっという間にサイト開設が行えます。
また、「これからブログサイトを立ち上げたい!」「WixからWordPressへ引っ越したい!」という方はドメイン取得管理にロリポップ!と連携する【ムームードメイン】も併用することにより初心者でも簡単ドメインの取得と設定が行えてしまいます。
WixからWordPressへの移転には『サイト引越し屋さん』がオススメ!
いざWordPressへの引越しを決意しても、WixやJimdo、無料ブログサービスからWordPressへの引越し(サイト移転)はなかなか知識や作業量的にハードルが高いものです。
WordPress間の引越しではプラグインを使用することで簡単に行うことができる一方、WixからWordPressへの引越しの際には基本的にコンテンツの移行などすべて手作業になってしまいます。
また、引越しの際にSEO対策をしっかり引き継げなければ折角上がって来た検索順位も下がってしまう恐れがあります。
検索順位やドメイン評価の下落はWebマーケティングに於いて、致命的な損失となってしまいます。
そんな事態を防ぐためにもサイト引越しは「プロ」にお任せすることも検討してみましょう!
『サイト引越し屋さん』ではサーバー移行、ドメイン変更はもちろん、こだわりのデザイン、SEO対策など隈なくプロの視点でサポートしてくれるので、安心してサイト引越しを行うことができます。
一時的な費用は発生しますが、サイト引越しの「プロ」に依頼することで長期的な観点でのメリットが大きくなりますので、サイト引越しに絶対失敗したくない人は『サイト引越し屋さん』を利用しましょう。
『サイト引越し屋さん』を利用するためには公式ページにアクセスしてお問い合わせ(お見積もり)ください。
お店やECサイトならWixも便利!
Wixには一貫(純正の)した多数のアプリ機能が利用できます。
ブログはもちろん、ネットショップやサービス予約、Stripeでのオンライン決済機能をプラグインや外部アプリ、ページを利用しなくてもサイトで構築することができます。
この他にもビジネスに使える便利な機能が盛りだくさんなので、Wix内で一貫してビジネスを管理することが可能となります。
特にサービス予約や決済機能は外部サービスを介さないでWixサイト内だけで完結できるので顧客側からもシンプルで利用しやすいサイトになってきます。
自分はこれらの機能を活用してサイトを構築し、便利に利用できているので、これがずっとWixを利用し続けている一番の理由なのかもしれません。
これからネットショップを開設する人や、オンライン型のビジネスモデルに移行する人などにはWixも良いかもしれません。

まとめ
Wixサイトでページの読み込み速度に不満を持っている人は、WordPressなどへの移行を検討する前にこれらの改善策を試してみてください。
画像圧縮だけでもかなりの改善に繋がることと思います。
しかし、コンテンツ量やサイト規模によってはこれらの施策を行っても思ったように改善しなかった場合には、思い切ってWordPressへお引越しすることをオススメします。
サイト構築には当然、手間と時間が掛かりますのでより良いWebサイトにしていくために日々努力していきましょう。